Attaching a visual debugger to a node.js server application is actually quite easy. Just install the node-inspector package globally:
npm install -g node-inspector
This should give you a new command to run, node-debug. Assuming you are within the root directory of a standard node project with an index.js, simply run node-debug index.js
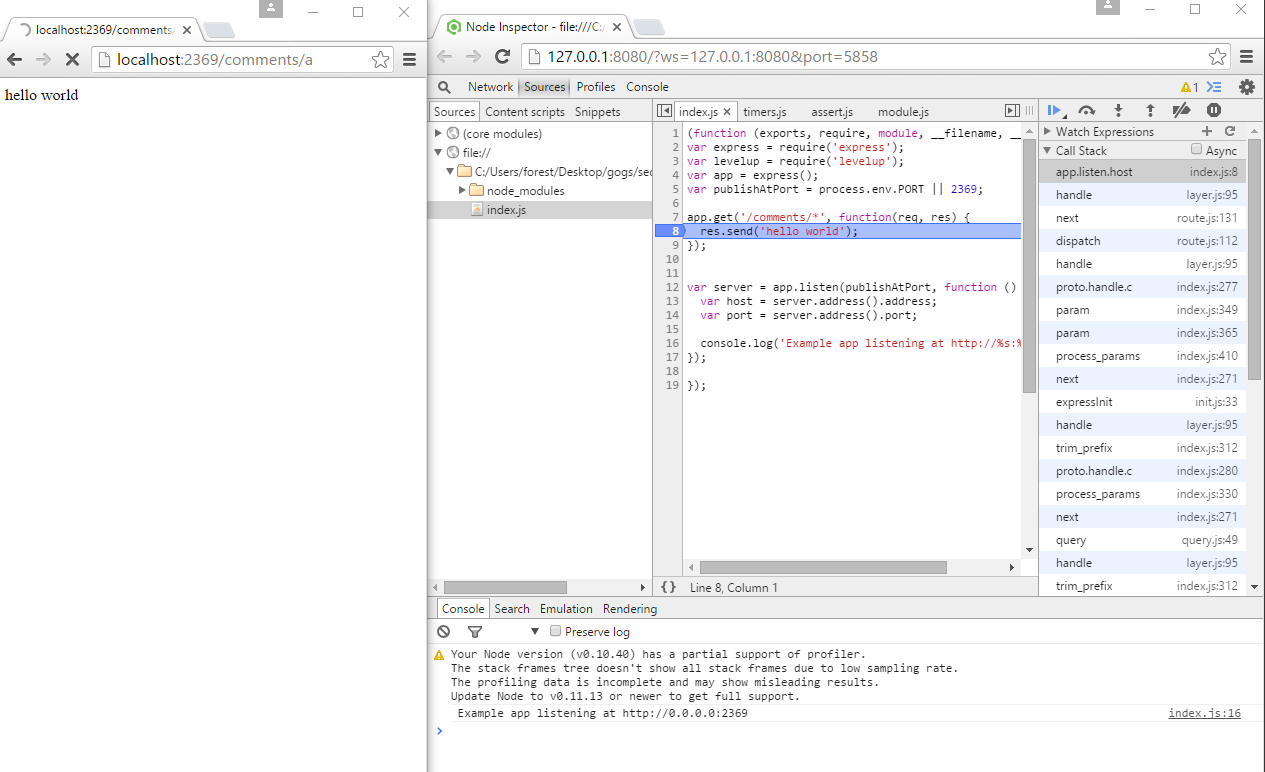
Which will pop up a new window in the Chrome browser open to the familiar chrome debugger interface, broken on the first line of your index.js. It's really as easy as that. You can add breakpoints, inspect values, etc, just you would to debug code running in the browser.
DISCLAIMER: This debugger is performance-challenged. It may hang for too long to be useful if your code base is large. It is recommended only for lean apps with a small amount of code and dependencies.
The node-inspector source code is available here: https://github.com/node-inspector/node-inspector


Comments